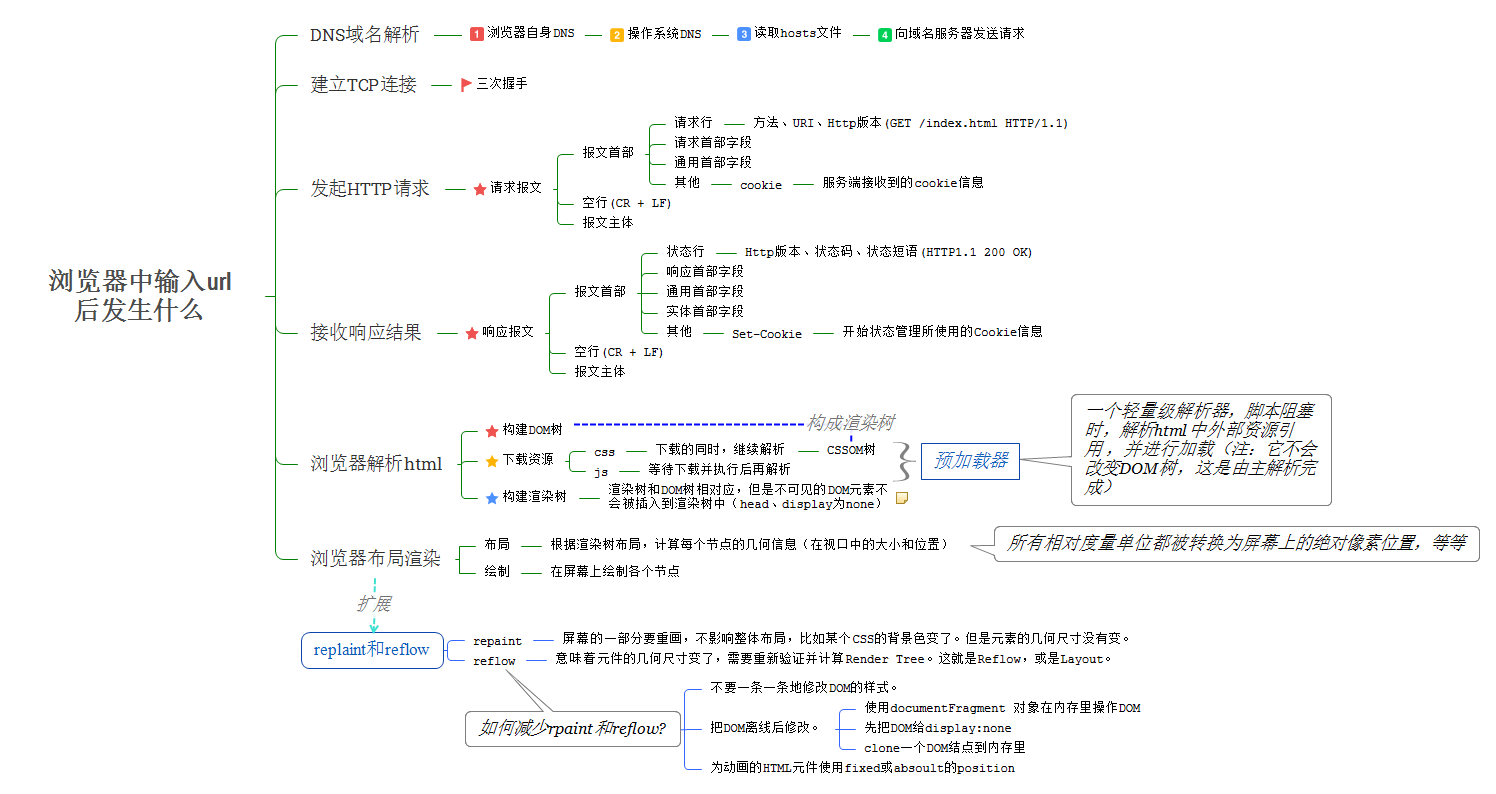
过程大致分为网络通信和页面渲染:
DNS解析:根据输入域名查找对应的IP地址
TCP三次握手:浏览器向服务器发起TCP连接
握手成功后浏览器向服务器发起HTTP请求
服务器接收到请求,将数据返回给浏览器
浏览器下载HTML文档(响应报头,状态码200),同时设置缓存,返回304则表示有缓存直接用缓存
浏览器解析渲染页面。
TCP四次挥手断开连接
DNS:应用层协议
DNS默认使用UDP协议,因为不需要TCP三次握手,传输速度快而且响应快。
DNS解析过程
浏览器缓存 -> 操作系统DNS缓存 -> 操作系统hosts文件 -> 本地DNS服务器
到本地DNS服务器一般有80%的域名解析成功了,如果没解析就会向根DNS服务器等顶级域名服务器发起迭代DNS解析请求。
实际情况中,主机到本地DNS采用递归查询,DNS服务器之间采用迭代查询。
DNS解析为什么设置成这种形式?分布式分层次的DNS解析可以覆盖所有域名系统,本地DNS缓存是为了加快速度。
后端原来是ip为a的服务器,现在换到b了,你拿到了错误的域名解析ip地址会怎么样?出现域名解析错误,可以清除本地DNS缓存。
常见的DNS攻击
域名劫持:黑客控制域名管理邮箱密码,将该域名的记录指向黑客可控制的DNS服务器,使用户访问该域名时,进入黑客指向的内容。
缓存投毒:控制DNS缓存服务器,将错误域名记录存入缓存中,将本来访问某网站的用户带到黑客指向的网站。
DDOS攻击:攻击者向DNS服务器发送大量请求占用网络资源,使合法DNS请求得不到响应。
DNS欺骗:攻击者冒充域名服务器
TCP建立连接
TCP是传输层协议,UDP也是。
三次握手的过程:
- 客户端先发送一个带有SYN标志的报文给服务端
- 服务端收到SYN报文后,传回一个带有SYN/ACK标志的报文以示传达确认信息。
- 客户端收到后再发送一个带有ACK标志的报文段给服务端以示握手成功。
需要三次握手的主要原因是:
TCP是双通道连接,即client和server都需要互相通信,并且双方都需要初始化自身的序列号,并且让对方确认自身的序列号。
为了互相通信,因此第一次握手是client向server发送自身的初始序列号,同时需要server回复确认此序列号,
另一方面server也需要发送自身的序列号,并且需要client确认自身的序列号,因此第二次握手把server向client确认client的序列号和server向client发送server自身的序列号两个过程合并了,第三次握手即是client确认了server的序列号。
少于三次握手都不能使双方对对方的序列号进行确认。
浏览器页面渲染
最终决定浏览器表现出来的页面效果的差异是:渲染引擎 Rendering Engine,也就是我们通常所说的“浏览器内核”,负责解析网页语法(如HTML、JavaScript)并渲染、展示网页。
市面上使用的主流浏览器内核有5类:
- Trident(IE内核)
- Gecko(Firefox内核)
- Presto(Opera前内核)
- Webkit(Safari内核,chrome内核原型)
- Blink(Blink 其实是 Webkit 的一个分支,添加了一些优化的新特性)
加载页面时浏览器的具体工作流程是:
解析HTML,转换树中的标签到DOM节点,构建DOM。
解析CSS,构建CSSOM。
结合DOM和CSSOM,构建Render Tree。
布局Layout渲染Paint过程,计算元素大小、位置。这里也就涉及到了repaint和reflow的概念。
TCP断开连接
由于TCP连接是全双工的,因此每个方向都必须单独进行关闭。客户端或服务器均可主动发起挥手动作。
四次挥手的过程:
客户端发送FIN,来关闭客户端到服务端的数据传送
服务端接受到这个FIN,回复确认ACK报文。
服务端关闭与客户端的连接,发送FIN给客户端。
客户端回复ACK确认。
当一方完成它的数据发送任务后就能发送一个FIN来终止这个方向的连接。收到一个FIN只意味着这一方向上没有数据流动,一个TCP连接在收到一个FIN后仍能发送数据。